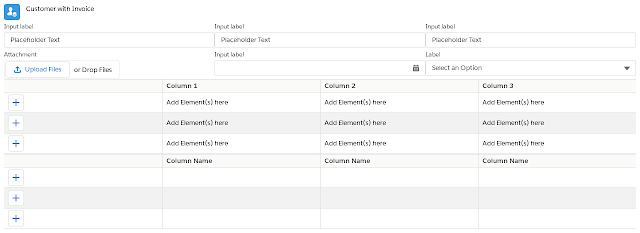
lightning-datatable Vs table
Web Component:
<div class="slds-media">
<div class="slds-media__figure">
<lightning-avatar alternative-text="" fallback-icon-name="standard:individual" size="slds-avatar_large" src="" variant="square"></lightning-avatar>
</div>
<div class="slds-media__body">
<div style="font-size: 0.8125rem;">
<p>Customer with Invoice</p>
</div>
</div>
<div class="slds-media__figure slds-media__figure_reverse"></div>
</div>
<lightning-layout>
<lightning-layout-item size="4">
<lightning-input label="Input label" placeholder="Placeholder Text" type="text" variant="standard"></lightning-input>
<lightning-file-upload label="Attachment" record-id=""></lightning-file-upload>
</lightning-layout-item>
<lightning-layout-item size="4">
<lightning-input label="Input label" placeholder="Placeholder Text" type="text" variant="standard"></lightning-input>
<lightning-input label="Input label" placeholder="Placeholder Text" type="date" variant="standard"></lightning-input>
</lightning-layout-item>
<lightning-input label="Input label" placeholder="Placeholder Text" type="text" variant="standard"></lightning-input>
<lightning-combobox label="Label" options={options} placeholder="Select an Option" dropdown-alignment="left" variant="standard"></lightning-combobox>
</lightning-layout>
<table class="slds-table slds-no-row-hover slds-table_bordered slds-table_striped slds-table_col-bordered">
<thead>
<tr class="slds-text-title_caps">
<th>
<div class="slds-truncate" title="Column 1">Column 1</div>
</th>
<th>
<div class="slds-truncate" title="Column 1">Column 2</div>
</th>
<th>
<div class="slds-truncate" title="Column 1">Column 3</div>
</th>
</tr>
</thead>
<tbody>
<tr class="slds-hint-parent">
<td></td>
<td></td>
<td></td>
</tr>
<tr class="slds-hint-parent">
<td></td>
<td></td>
<td></td>
</tr>
<tr class="slds-hint-parent">
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
<lightning-datatable class="slds-m-around_small slds-p-around_large slds-container_center slds-theme_default slds-border_top slds-border_bottom slds-border_left slds-border_right" columns={columns} key-field="" data={data}></lightning-datatable>
LWC:
<div class="slds-media">
<div class="slds-media__figure">
<lightning:avatar alternativeText="" fallbackIconName="standard:individual" size="slds-avatar_large" src="" variant="square"></lightning:avatar>
</div>
<div class="slds-media__body">
<div style="font-size: 0.8125rem;">
<p>Customer with Invoice</p>
</div>
</div>
<div class="slds-media__figure slds-media__figure_reverse"></div>
</div>
<lightning:layout>
<lightning:layoutItem size="4">
<lightning:input label="Input label" placeholder="Placeholder Text" type="text" variant="standard"></lightning:input>
<lightning:fileUpload label="Attachment" recordId=""></lightning:fileUpload>
</lightning:layoutItem>
<lightning:layoutItem size="4">
<lightning:input label="Input label" placeholder="Placeholder Text" type="text" variant="standard"></lightning:input>
<lightning:input label="Input label" placeholder="Placeholder Text" type="date" variant="standard"></lightning:input>
</lightning:layoutItem>
<lightning:input label="Input label" placeholder="Placeholder Text" type="text" variant="standard"></lightning:input>
<aura:attribute name="options" type="List" default="[{'label':'Option One','value':'OptionOne'},{'label':'Option Two','value':'OptionTwo'},{'label':'Option Three','value':'OptionThree'}]" />
<lightning:combobox label="Label" options="{!v.options}" placeholder="Select an Option" dropdownAlignment="left" variant="standard"></lightning:combobox>
</lightning:layout>
<table class="slds-table slds-no-row-hover slds-table_bordered slds-table_striped slds-table_col-bordered">
<thead>
<tr class="slds-text-title_caps">
<th>
<div class="slds-truncate" title="Column 1">Column 1</div>
</th>
<th>
<div class="slds-truncate" title="Column 1">Column 2</div>
</th>
<th>
<div class="slds-truncate" title="Column 1">Column 3</div>
</th>
</tr>
</thead>
<tbody>
<tr class="slds-hint-parent">
<td></td>
<td></td>
<td></td>
</tr>
<tr class="slds-hint-parent">
<td></td>
<td></td>
<td></td>
</tr>
<tr class="slds-hint-parent">
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
<aura:attribute name="columns" type="List" default="[{'fieldName':'indexCol1','label':'Column Name','type':'text'},{'fieldName':'indexCol2','label':'Column Name','type':'text'},{'fieldName':'indexCol3','label':'Column Name','type':'text'}]" />
<aura:attribute name="data" type="List" default="[{'indexCol1':'','indexCol2':'','indexCol3':''},{},{}]" />
<lightning:datatable class="slds-m-around_small slds-p-around_large slds-container_center slds-theme_default slds-border_top slds-border_bottom slds-border_left slds-border_right" columns="{!v.columns}" keyField="" data="{!v.data}"></lightning:datatable>




3 Comments
Did you hear there's a 12 word sentence you can communicate to your crush... that will trigger intense feelings of love and impulsive attractiveness for you buried inside his chest?
ReplyDeleteThat's because deep inside these 12 words is a "secret signal" that triggers a man's instinct to love, admire and protect you with his entire heart...
12 Words Will Fuel A Man's Desire Impulse
This instinct is so built-in to a man's brain that it will make him try harder than ever before to make your relationship as strong as it can be.
As a matter of fact, triggering this powerful instinct is so important to achieving the best possible relationship with your man that the instance you send your man a "Secret Signal"...
...You will soon find him open his heart and mind for you in such a way he's never expressed before and he will identify you as the one and only woman in the galaxy who has ever truly interested him.
I am very ecstatic when I am reading this blog post because it is written in a good manner and the writing topic for the blog is excellent.
ReplyDeleteThanks for sharing valuable information. Also get to know about Salesforce Lightning Consultant
A root canal is a procedure that can be done to save a tooth that has been damaged or infected with bacteria. Root canals
ReplyDeleteare different from other dental procedures because they can save a tooth from having to be extracted.